Sem resumo de edição |
Sem resumo de edição |
||
| Linha 2: | Linha 2: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Tela principal == | ==== Tela principal ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Abaixo segue uma imagem com a tela principal, destacada com as seguintes cores: | Abaixo segue uma imagem com a tela principal, destacada com as seguintes cores: | ||
| Linha 17: | Linha 17: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Inclusão de Produtos == | ==== Inclusão de Produtos ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Na área de <span style="color:#16791f;">'''Verde'''</span>, clique no botão '''Adicionar'''. | Na área de <span style="color:#16791f;">'''Verde'''</span>, clique no botão '''Adicionar'''. | ||
| Linha 60: | Linha 60: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Exclusão de produtos == | ==== Exclusão de produtos ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| Linha 76: | Linha 76: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Edição de Produtos == | ==== Edição de Produtos ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| Linha 87: | Linha 87: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Importação de arquivos == | ==== Importação de arquivos ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
| Linha 105: | Linha 105: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Exportação de Arquivos == | ==== Exportação de Arquivos ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Para exportar os arquivos para serem utilizados no Progressiva Server, clique no menu “Opções” e em seguida “Exportar Arquivos”. | Para exportar os arquivos para serem utilizados no Progressiva Server, clique no menu “Opções” e em seguida “Exportar Arquivos”. | ||
| Linha 134: | Linha 134: | ||
---- | ---- | ||
<div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | <div class="toccolours mw-collapsible mw-collapsed" style="display:inline-block;min-width: 100%;"> | ||
== Catálogo Eletrônico == | ==== Catálogo Eletrônico ==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
Edição das 15h49min de 13 de junho de 2018
Tela principal
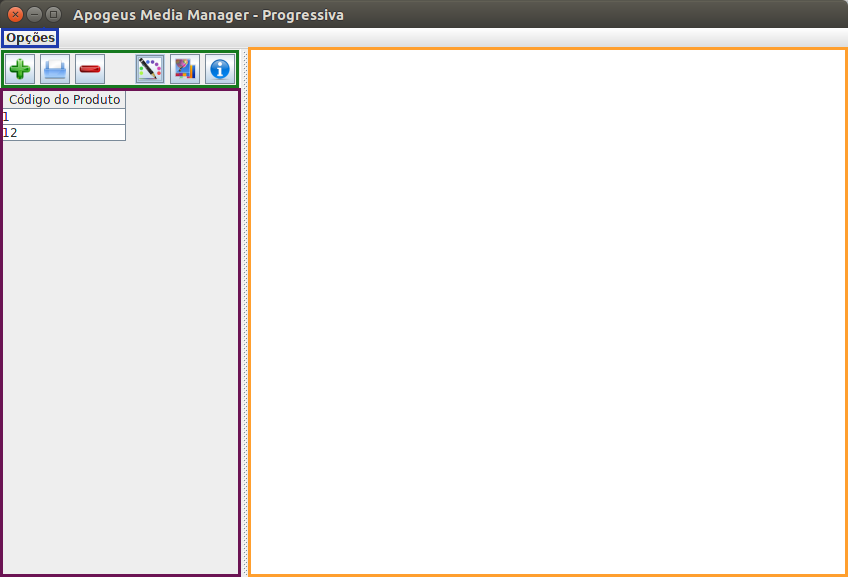
Abaixo segue uma imagem com a tela principal, destacada com as seguintes cores:
- Azul: Menu com as opções de Importação e Exportação de imagens/vídeos/anexos, Configuração de login e Ajuda.
- Verde: Opções para Adicionar, Editar e Remover os Produtos da Lista, personalização de logo, Catálogo e Ajuda
- Roxo: Lista de Produtos
- Laranja: Área de trabalho virtual
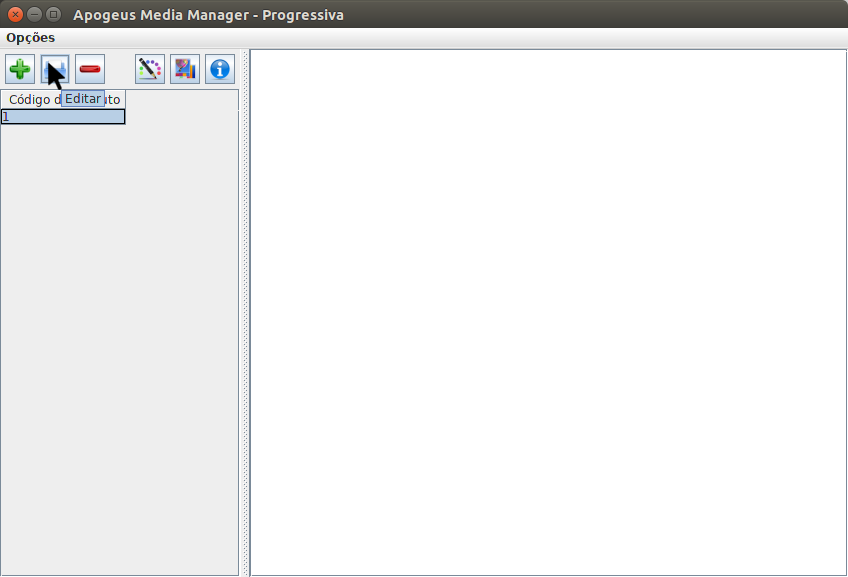
Inclusão de Produtos
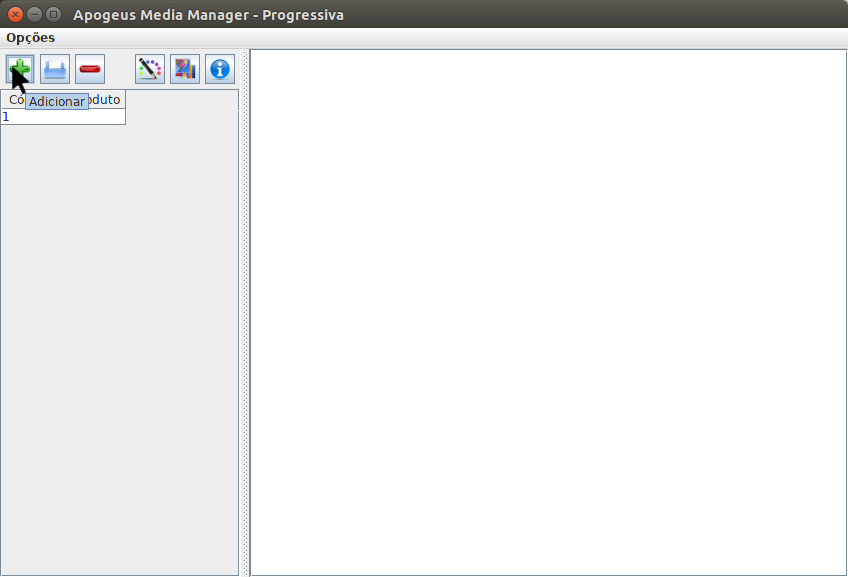
Na área de Verde, clique no botão Adicionar.
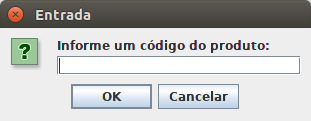
Em seguida informe o código do produto conforme a tela abaixo.
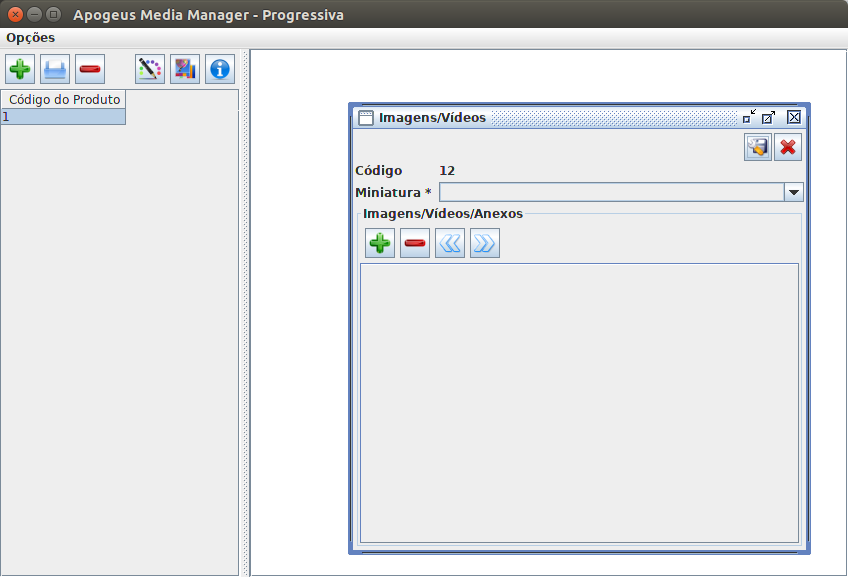
Uma vez informado o código o sistema irá mostrar a tela de cadastro abaixo.
Obs.: Caso o produto já esteja na lista o sistema busca o cadastro atual.
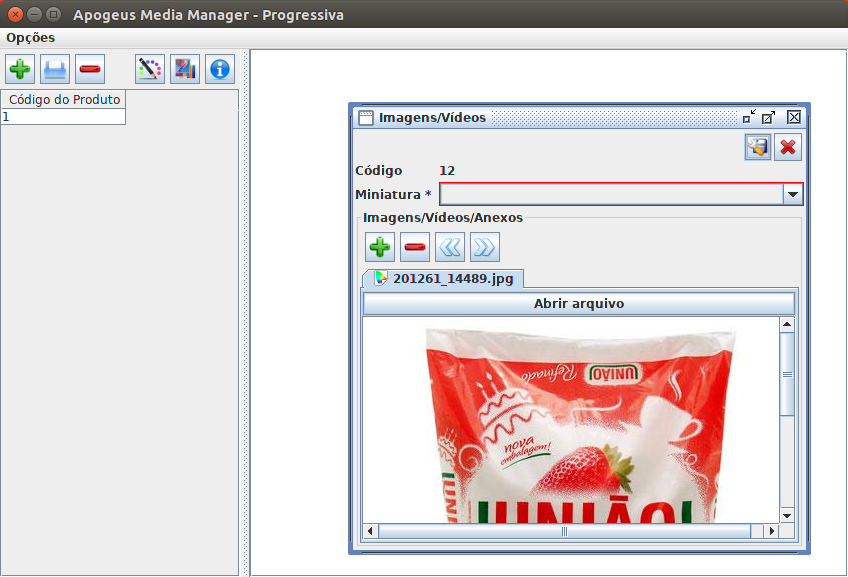
Na tela anterior existem 4 botões:
- Adicionar: Permite adicionar imagens/vídeos/anexos
- Remover: Remove imagem/vídeo/anexo que está em exibição
- Anterior: Permite a navegação para o item anterior
- Próximo: Permite a navegação para o próximo item
Você deve adicionar no mínimo uma imagem para servir de miniatura no Dispositivo. Além de imagens o Apogeus Android suporta vídeos e anexos(PDF, MP3 etc).
IMPORTANTE: Somente PNG, JPG e GIF serão tratados como IMAGEM.
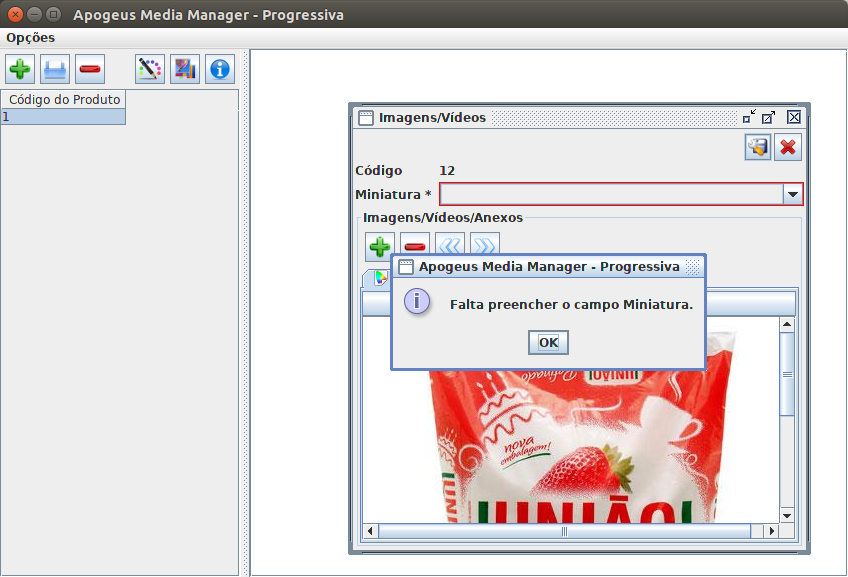
Adicione todos os arquivos do produto, e selecione uma imagem para ser a miniatura. Caso não selecionada uma imagem o sistema irá apresentar a tela abaixo.
Selecione a miniatura e clique em Salvar (Parte superior direita).
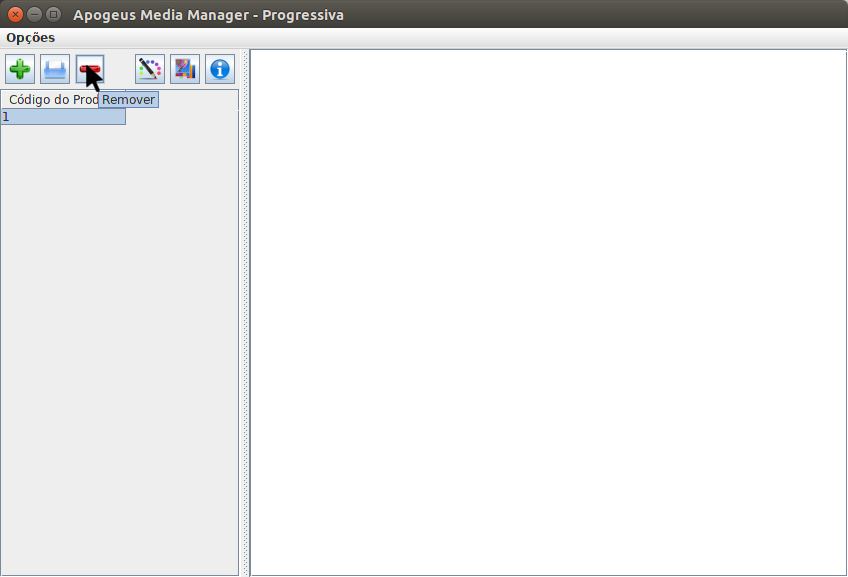
Exclusão de produtos
Edição de Produtos
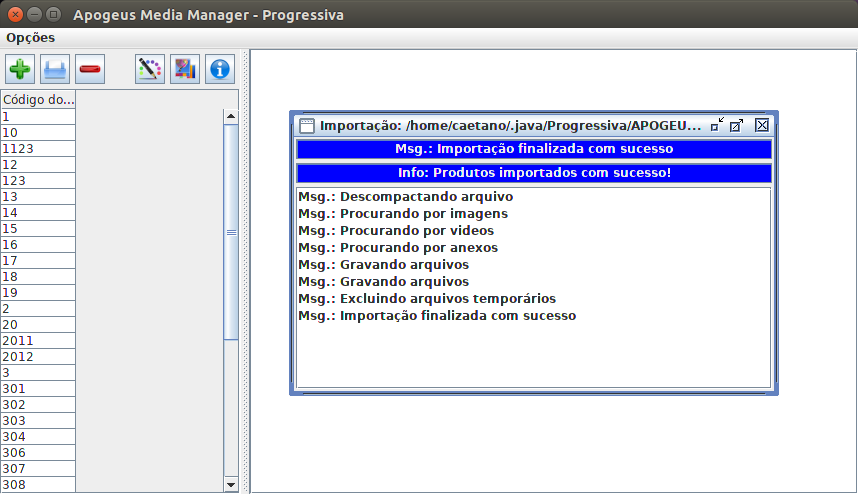
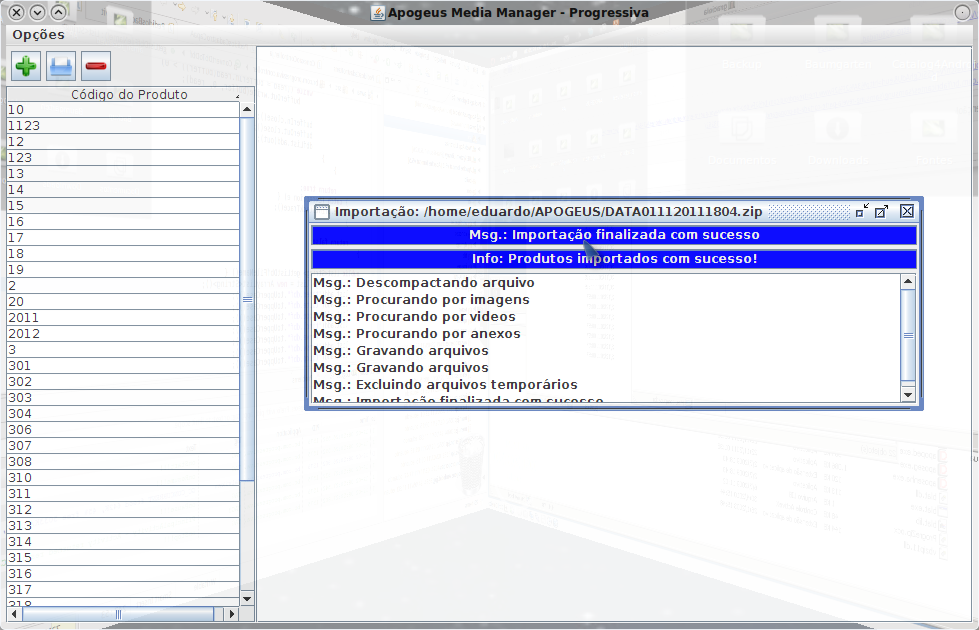
Importação de arquivos
Exportação de Arquivos
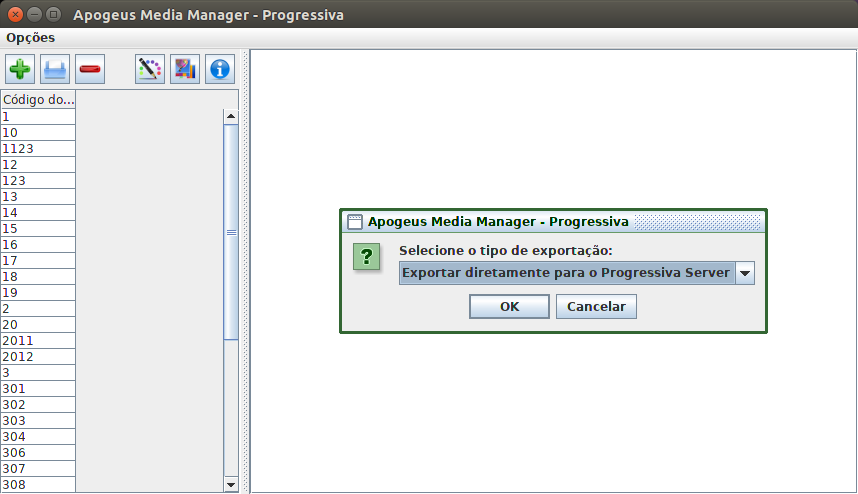
Para exportar os arquivos para serem utilizados no Progressiva Server, clique no menu “Opções” e em seguida “Exportar Arquivos”.
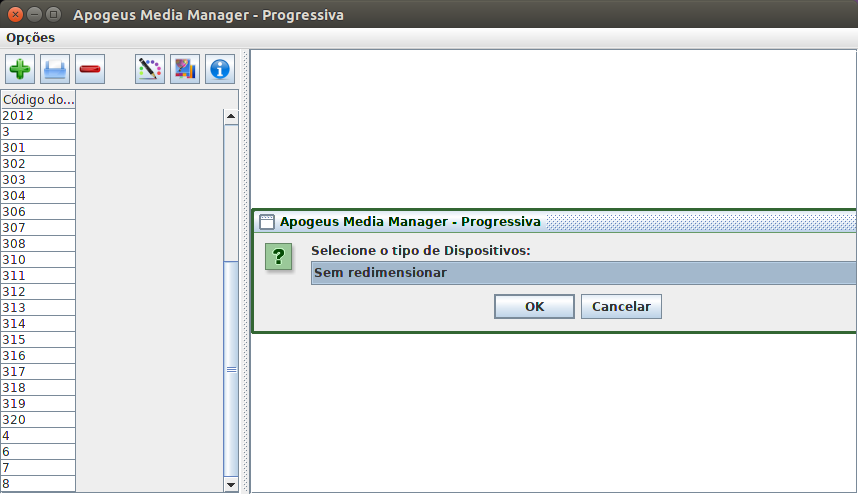
Uma vez na opção de exportação, selecione qual o tipo de aparelho utilizado.
Selecione em qual pasta serão gravados os arquivos.
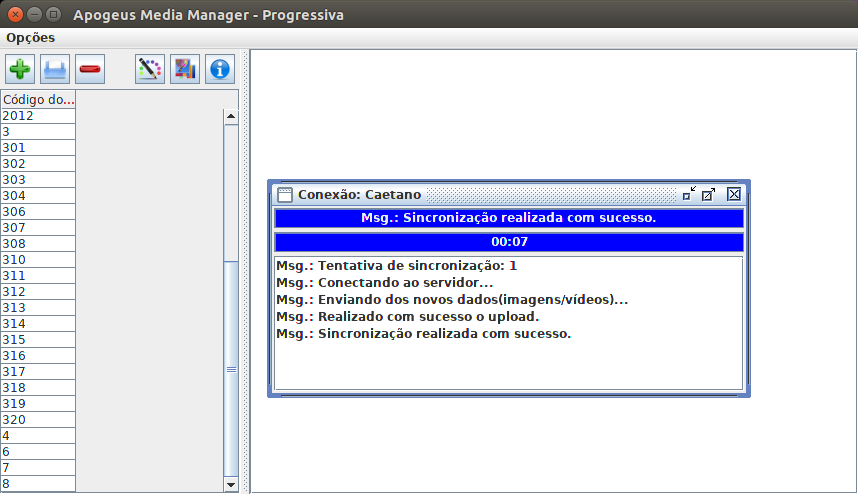
Uma vez gerados os arquivos será mostrada a tela abaixo:
Obs.: Somente será gerado o arquivo, não serão excluídos os arquivos anteriores do Apogeus Android.
Importante: Uma vez exportado, copie os novos arquivos para a pasta C:\APOGEUSANDROID\PDA\UPGRADE\
Não deixe 2 arquivos DATAxxxxxx.zip ou ATTAxxxxxx.zip na pasta.
Catálogo Eletrônico
Leia as especificações aqui do catálogo, antes de importá-lo para o Apogeus Media Manager.
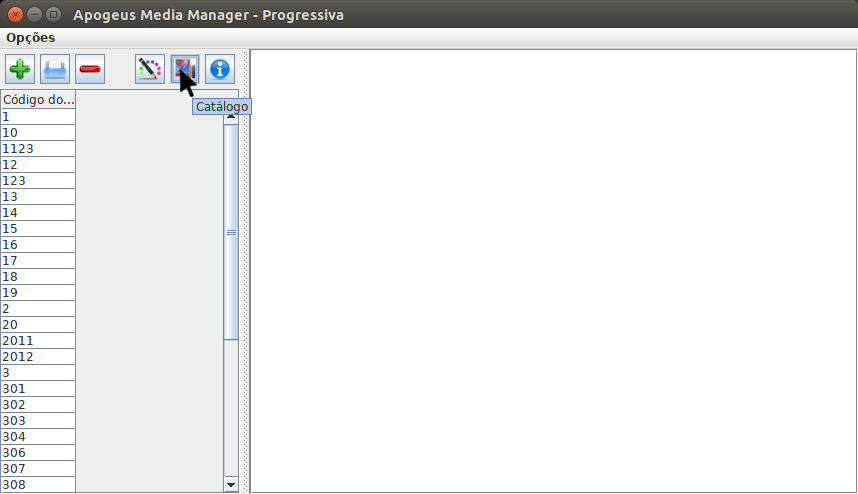
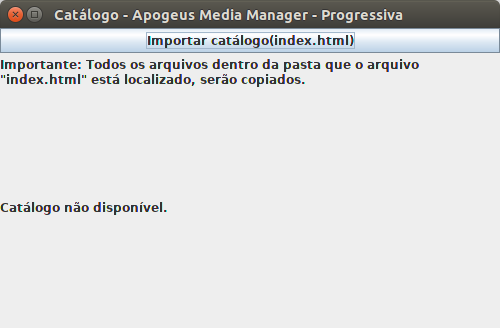
Clique no botão "Catálogo":
Clique em "Importar catálogo(index.hml)":
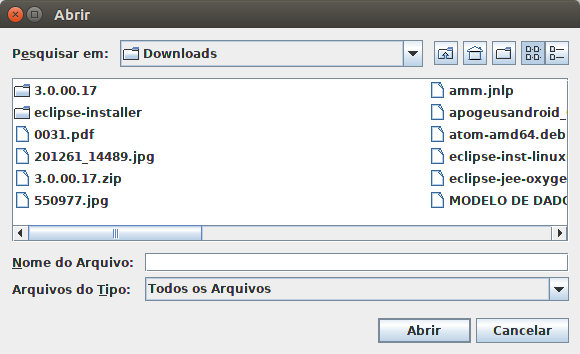
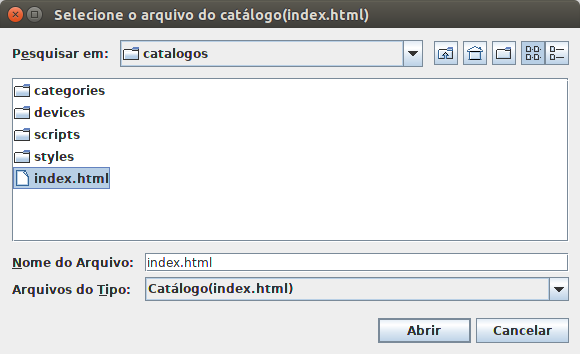
Selecione o arquivo index.hml(deve ser minúsculo):
Importante: todos os arquivos dentro da pasta que o index.hml estiver localizado serão copiados!
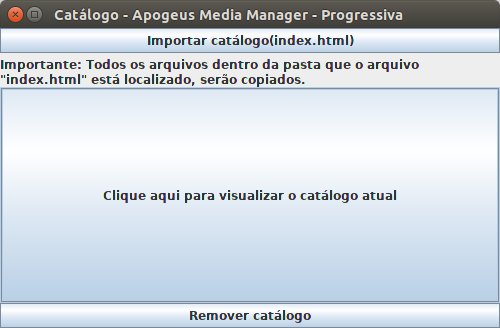
Para visualizar o catálogo clique em "Clique aqui para visualizar o catálogo atual":
Agora basta exportar os arquivos com o seu novo catálogo!